Thursday, November 10, 2011
Membuat Program Alarm Clock dengan VB 6.0
Pada artikel berikut ini anda akan
diajak untuk membuat sebuah program pengingat waktu / alarm clock yang
sederhana. Anda mungkin pernah bertanya-tanya kenapa pada sistem operasi
windows tidak disediakan program pengingat waktu / alarm clock yang sudah built-in,
padahal bila anda sering menggunakan outlook maka kita akan sering menggunakan
alarm clock yang dapat diatur pada menu calendar, tetapi anda tidak akan
membuat yang sekompleks itu.
Program yang akan dibuat relative
sederhana hanya mempunyai sebuah form untuk mengatur waktu, pesan yang akan
ditampilkan, dan memeilih suara dari alarm tersebut. Pembuatan program ini
menggunakan tools Microsoft Visual Basic 2005 Express, anda juga dapat
menggunkan program yang lain yang juga berbasis .NET seperti Visual C# 2005
Express. Untuk versi express dapat didownload dan digunakan secara gratis.
Untuk membuat program ini, langkah
pertama yang dilakukan adalah:
· Buka program Visual Basic 2005
Express dan buat project windows form baru dengan nama “MyAlarmClock”.
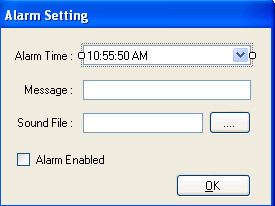
Pada form kosong yang terbuka,
tambahkan tiga label, dua textbox, satu DateTimePicker, dan dua button kedalam
form tersebut, atur komponen-komponen tersebut hingga tampilannya berubah
menjadi seperti berikut:
Adapun property-property yang harus
dirubah adalah
·
Kemudian tambahkan komponen ContextMenuStrip
kedalam form, dan tambahkan dua submenu berikut ini
·
Tambahkan komponen NotifyIcon,
komponen ini berfungsi untuk menampilkan Ballon Tip berisi pesan pada
system try icon. Ubah propery name menjadi “AlarmNotifyIcon” Atur
property BalloonTipIcon, BalloonTipText, dan BalloonTipTitle. Jangan lupa untuk
mengisi property icon, anda dapat memilih icon apa yang akan digunakan untuk
notifikasi, bebas asalkan berekstensi .ico
· Tambahkan komponen Timer kedalam form, ubah property interval menjadi 1000.
· Tambahkan juga komponen OpenFileDialog kedalam form.
· Setelah semua komponen ditambahkan kedalam form dan posisisnya sudah diatur maka sekarang saatnya untuk menambahkan kode programnya.
· Klik kanan pada form kemudian pilih view code, kemudian tuliskan kode berikut:
· Tambahkan komponen Timer kedalam form, ubah property interval menjadi 1000.
· Tambahkan juga komponen OpenFileDialog kedalam form.
· Setelah semua komponen ditambahkan kedalam form dan posisisnya sudah diatur maka sekarang saatnya untuk menambahkan kode programnya.
· Klik kanan pada form kemudian pilih view code, kemudian tuliskan kode berikut:
Public
Class frmAlarm
'property yang digunakan untuk mengambil
nilai dari datetimepicker
Public Property AlarmTime() As DateTime
Get
Return dtpAlarm.Value
End Get
Set(ByVal value As DateTime)
dtpAlarm.Value = value
End Set
End Property
'method yang digunakan untuk mengecek
alarm, jika jam alarm lebih kecil dari jam sekarang
'maka dapat disimpulkan waktu tersebut
adalah waktu pada hari berikutnya.
Private Sub RolloverTime()
If
DateTime.Now.TimeOfDay.CompareTo(AlarmTime.TimeOfDay) > 0 Then
AlarmTime = New
DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day + 1, _
AlarmTime.Hour, AlarmTime.Minute,
AlarmTime.Second)
Else
AlarmTime = New
DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Year, _
AlarmTime.Hour, AlarmTime.Minute,
AlarmTime.Second)
End If
End Sub
'method yang dijalankan ketika Timer
dijalankan
Private Sub Timer1_Tick(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles Timer1.Tick
'membandingkan apakah waktu sekarang
cocok dengan waktu yang telah diset pada alarm
If DateTime.Now.CompareTo(AlarmTime)
>= 0 Then
'memastikan apakah alarm berlaku
untuk hari ini atau besok
RolloverTime()
'pesan yang ditampilkan pada balloon tip
AlarmNotifyIcon.BalloonTipText =
IIf(txtMessage.Text.Length > 0, txtMessage.Text, "Attention!")
AlarmNotifyIcon.ShowBalloonTip(60000)
'perintah untuk menjalankan file
audio
If txtSound.Text <>
String.Empty Then
My.Computer.Audio.Play(txtSound.Text, AudioPlayMode.BackgroundLoop)
End If
End If
End Sub
'method yang dikerjakan ketika button
browse diklik
Private Sub btnBrowse_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles btnBrowse.Click
'membuka filedialog baru, untuk memilih
file yang akan digunakan
OpenFileDialog1.ShowDialog()
End Sub
'jika file pada opendialog sudah dipilih
Private Sub OpenFileDialog1_FileOk(ByVal
sender As System.Object, ByVal e As System.ComponentModel.CancelEventArgs)
Handles OpenFileDialog1.FileOk
txtSound.Text =
OpenFileDialog1.FileName
End Sub
'pada saat menu setting pada contextmenustrip
diklik
Private Sub
SettingToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles SettingToolStripMenuItem.Click
'mengarahkan lokasi form sehingga dapat
dilihat user
Me.Location = New Point(100, 100)
End Sub
'ketika button OK diklik
Private Sub btnOK_Click(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles btnOK.Click
'mengarahkan lokasi form ketempat yang
tidak bisa dilihat oleh user
Me.Location = New Point(5000, 5000)
'jika checkbox dicheck maka timer
dijalankan
If chkAlarm.Checked Then
Timer1.Enabled = True
Else
Timer1.Enabled = False
My.Computer.Audio.Stop()
End If
End Sub
'pada saat pertama kali form diload
Private Sub frmAlarm_Load(ByVal sender As
System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.Location = New Point(5000, 5000)
End Sub
'pada saat menu Exit pada contextmenustrip
diklik
Private Sub
ExitToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As
System.EventArgs) Handles ExitToolStripMenuItem.Click
Application.Exit()
End Sub
End
Class
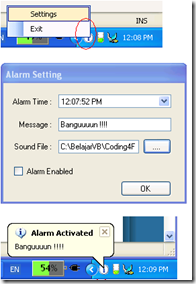
Ketika program dijalankan untuk
pertama kali maka program akan langsung muncul pada system try icon yang
terletak pada status bar windows sebelah kanan bawah, didekat jam
sistem. Untuk merubah setting alarm clock maka user dapat mengklik kanan pada
tampilan icon dari program tersebut untuk memilih setting. Kemudian user dapat
menentukan waktu alarm, pesan, dan memilih suara.
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, “Courier New”, courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Sunday, June 19, 2011
Tutorial Membuat Game Flash Sederhana
Sudah pasti masuk ke macromedia flashnya terlebih dahulu.
Membuat layer yang diberi nama (nama terserah anda tetapi saya menggunakan nama Menu) untuk tampilan menu game.
Kita buat tombol menu menu untuk mainnya.
on (release) { play();
}
5. Menggambar atau menghiasi tampilan menu supaya terlihat men arik, seperti gambar
dibawah ini.
dibawah ini.
 6. Lalu kita buat layer agar framenya dapat diam dan bisa melanjutkan ke frame lain dengan menekan tombol menu tadi yaitu dengan menambahkan script di layer tersebut dengan script :
6. Lalu kita buat layer agar framenya dapat diam dan bisa melanjutkan ke frame lain dengan menekan tombol menu tadi yaitu dengan menambahkan script di layer tersebut dengan script : stop();
7. Setelah itu buat layer dan frame baru untuk isi gamenya.
Setelah itu buat layer kembali untuk membuat bola dengan nama layer bola.
Setelah itu gambar bola nya.
10. Lalu beri script dengan menekan tombol F9 di bola nya, dengan script di bawah ini :
onClipEvent (load) {
kecepatanx = 20;
kecepatany = 20;
}
onClipEvent (enterFrame) {
_x += kecepatanx;
_y += kecepatany;
}
Setelah itu buat 2 layer kembali untuk membuat temboknya dengan nama tembok kanan dan tembok kiri
supaya bolanya dapat memantul.
12. Setelah di buat temboknya beri script ke duanya dengan script :
onClipEvent (enterFrame) {
if (hitTest(_root.bola)) {
_root.bola.kecepatanx = -_root.bola.kecepatanx;
}
}
13. Setelah itu buat layer kembali untuk menu restart apabila bola sudah tidak ada, disini
kita buat tombol restart.
Setelah dibuat lalu di beri script :
on (release) {
gotoAndPlay(1)
}
Setelah itu buat layer lagi untuk menstop framenya dan akan berpindah dengan menekan tombol restart tadi.
Dan jadilah tampilan dalam gamenya seperti ini.
Begitulah cara membuat game flash PiNg pOnG ini mudah bukan, tapi masih banyak yang perlu di perbaiki dari game ini. Untuk mencoba gamenya tekan Ctrl+Enter.
“Selamat Mencoba”Tuesday, June 14, 2011
Membuat Login Form Blogger
Ok, setelah sekian lama dendy blog's tidak menyumbangkan ilmu d dunia internet, kini dendy blog's kembali lagi untuk berpartisipasi berbagi ilmu di dunia internet.
Topik bahasan kali ini adalah tentang Membuat Login Form Blogger,
Langsung saja...
Lain blogger lain wordpress,membuat blog di blogger/blogspot memang tak seperti jika kita membuat blog pada wordpress. Yang kita soroti disini adalah blog di wordpress mempunyai halaman login/kotak login/login form di sidebar,sedangkan login pada blogger hanya tertera pada navigationbar(navbar) yaitu pada bar yang terpampang di ujung atas halaman blogger. Terus, Bagaimana kalau kita ingin membuat form login blogger di sidebar? . Walaupun dari blogger sendiri tidak menyediakan, tapi kita dapat mensiasatinya. Bagaimana cara membuatnya?hehehe.. Langsung saja, check it out!!....
Kalo cara yang sulit yaitu secara manual berikut caranya dan nanti tampilannya akan seperti ini:
Kalo cara yang sulit yaitu secara manual berikut caranya dan nanti tampilannya akan seperti ini:
1. Copy kode berikut:
<form id="gaia_loginform" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit= "return(gaia_onLoginSubmit());" >
<div id="gaia_loginbox">
<table class="form-noindent" cellspacing="0" cellpadding="5" width="100%" border="0">
<tr> <td valign="top" style="text-align:center" nowrap="nowrap" bgcolor="#e8eefa">
<input type="hidden" name="ltmpl" value="draft">
<div class="loginBox">
<table id="gaia_table" align="center" border="0" cellpadding="1" cellspacing="0">
<tr><td colspan="2" align="center">
<table> <tr> <td valign="top">
<img src="http://kodehexa.googlepages.com/google_transparent.gif" alt="Google">
</img>
</td>
<td valign="middle">
<font size="+0">
<b>Akun</b>
</font>
</td>
</tr>
</table>
<font size="-1">
</font></td>
</tr>
<script type="text/javascript">
<!-- function onPreCreateAccount() { return true; } function onPreLogin() { if (window["onlogin"] != null) { return onlogin(); } else { return true; } } -->
</script>
<tr>
<td colspan="2" align="center">
</td>
</tr>
<tr>
<td nowrap="nowrap">
<div align="right">
<span class="gaia le lbl">
Email:
</span>
</div>
</td>
<td>
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="in" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="GALX" value="Ie2nThzvHSI" />
<input type="text" name="Email" id="Email" size="18" value="" class='gaia le val' />
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
</td>
</tr>
<tr>
<td align="right">
<span class="gaia le lbl">
Sandi:
</span>
</td>
<td>
<input type="password" name="Passwd" id="Passwd" size="18" class="gaia le val" />
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
</td>
</tr>
<tr>
<td align="right" valign="top">
<input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" />
<input type="hidden" name='rmShown' value="1" />
</td>
<td>
<label for="PersistentCookie" class="gaia le rem">
Ingat saya di komputer ini
</label>
</td>
</tr>
<tr>
<td>
</td>
<td align="left">
<input type="submit" class="gaia le button" name="signIn" value="Masuk" />
</td>
</tr>
<tr id="ga-fprow">
<td colspan="2" height="33.0" class="gaia le fpwd" align="center" valign="bottom">
<a href="https://www.blogger.com/forgot.g" target=_top>
Anda lupa sandi?
</a>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div>
<input type="hidden" name="asts" id="asts" value="">
</form>
<form id="gaia_universallogin" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="return(gaia_onLoginSubmit());">
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/loginz?d=%2Fhome&a=ADD_SERVICE_FLAG" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="in" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
</form>
2. Kemudian Login ke Blogger kamu
3. Pilih Layout=> Add Gadget=> HTML//Java Script
4. Paste-kan Kode tadi => Save Setting
Kalo ga mau susah-susah,sebagai orang yang baik hati, nih aku kasih yang gampang. Tinggal klik aja tombol dibawah ini nanti otomatis akan di add gadget sendiri(catatan:kamu harus login blogger terlebih dahulu,okey!)
Subscribe to:
Posts (Atom)