Friday, February 25, 2011
Dasar-dasar VB 6.0 part 1
1.1.Mengenal Visual Basic 6.0
Bahasa Basic pada dasarnya adalah bahasa yang mudah dimengerti sehingga pemrograman di dalam bahasa Basic dapat dengan mudah dilakukan meskipun oleh orang yang baru belajar membuat program. Hal ini lebih mudah lagi setelah hadirnya Microsoft Visual Basic, yang dibangun dari ide untuk membuat bahasa yang
sederhana dan mudah dalam pembuatan scriptnya (simple scripting language) untuk graphic user interface yang dikembangkan dalam sistem operasi Microsoft Windows.
Bahasa Basic pada dasarnya adalah bahasa yang mudah dimengerti sehingga pemrograman di dalam bahasa Basic dapat dengan mudah dilakukan meskipun oleh orang yang baru belajar membuat program. Hal ini lebih mudah lagi setelah hadirnya Microsoft Visual Basic, yang dibangun dari ide untuk membuat bahasa yang
sederhana dan mudah dalam pembuatan scriptnya (simple scripting language) untuk graphic user interface yang dikembangkan dalam sistem operasi Microsoft Windows.
Visual Basic merupakan bahasa pemrograman yang sangat mudah dipelajari, dengan teknik pemrograman visual yang memungkinkan penggunanya untuk berkreasi lebih baik dalam menghasilkan suatu program aplikasi. Ini terlihat dari dasar pembuatan dalam visual basic adalah FORM, dimana pengguna dapat mengatur tampilan form kemudian dijalankan dalam script yang sangat mudah.
Ledakan pemakaian Visual Basic ditandai dengan kemampuan Visual Basic untuk dapat berinteraksi dengan aplikasi lain di dalam sistem operasi Windows dengan komponen ActiveX Control. Dengan komponen ini memungkinkan penguna untuk memanggil dan menggunakan semua model data yang ada di dalam sistem
operasi windows. Hal ini juga ditunjang dengan teknik pemrograman di dalam Visual Basic yang mengadopsi dua macam jenis pemrograman yaitu Pemrograman Visual dan Object Oriented Programming (OOP).
Visual Basic 6.0 sebetulnya perkembangan dari versi sebelumnya dengan beberapa penambahan komponen yang sedang tren saat ini, seperti kemampuan pemrograman internet dengan DHTML (Dynamic HyperText Mark Language), dan beberapa penambahan fitur database dan multimedia yang semakin baik. Sampai saat
buku ini ditulis bisa dikatakan bahwa Visual Basic 6.0 masih merupakan pilih pertama di dalam membuat program aplikasi yang ada di pasar perangkat lunak nasional. Hal ini disebabkan oleh kemudahan dalam melakukan proses development dari aplikasi yang dibuat.
1.2. Interface Antar Muka Visual Basic 6.0
Interface antar muka Visual Basic 6.0, berisi menu, toolbar, toolbox, form, project explorer dan property seperti terlihat pada gambar 1.1. berikut:
Gambar 1.1. Interface antar muka Visual Basic 6.0
Pembuatan program aplikasi menggunakan Visual Basic dilakukan dengan membuat tampilan aplikasi pada form, kemudian diberi script program di dalam komponen-komponen yang diperlukan. Form disusun oleh komponen-komponen yang berada di [Toolbox], dan setiap komponen yang dipakai harus diatur
propertinya lewat jendela [Property].Gambar 1.2. Komponen standar dalam Toolbox
Sekian dulu posting dari saya, tunggu postingan saya yang Dasar-dasar VB 6.0 part 2 ya...
Pemrograman Visual Basic
Di susun Oleh :
Di susun Oleh :
H. Ary Setyadi
Tuesday, February 22, 2011
Mempercepat Kinerja Windows 7
Mempercepat Kinerja Windows 7

Apapun versi windows yang anda gunakan, suatu saat pasti anda pernah merasakan kinerja PC yang berkurang. Hal tersebut seolah2 sudah menjadi turunan genetik dari sistem operasi, tak terkecuali windows 7. anda bisa saja menggunakan beberapa utility buatan pihak ke-tiga untuk mengoptimalkan Windows, tentu saja anda harus pintar-pintar memilih program yang aman dan terpercaya.
Dalam panduan ini, kita akan mencoba mempercepat kinerja dari Windows 7 dan bagaimana cara mengoptimalisasinya secara benar. Langkah-langkah yang akan kita terapkan adalah prosedur yang wajar, jadi anda tidak perlu kuatir akan merusak sistem operasi.
# 1 : hilangkan program dan fitur windows yang tidak terpakai
Disaat anda membeli PC atau laptop baru, biasanya sudah terinstall suatu paket yang berisi banyak sekali program demo. Jika anda termasuk orang yang hobi mencoba-coba program baru yang anda download dari internet maupun dari teman. Setiap program yang anda install pasti akan menggunakan sumberdaya komputer yang sudah pasti ‘sia-sia’ bila anda tidak benar-benar membutuhkan program tersebut. Hilangkan dan unistall software yang sudah tidak anda butuhkan lagi dari Control Panel -> Programs -> Uninstall a program.

Anda juga bisa menonaktifkan fitur-fitur bawaan windows yang tidak diperlukan melalui Control Panel -> Programs -> Turn Windows features on or off. Hilangkan tanda check pada fitur Windows yang tidak anda inginkan
#2: Review Startup Programs
Hal paling umum yang menyebabkan komputer menjadi lambat adalah program yang secara otomatis dijalankan saat Windows dimulai, terus berjalan di background dan memboroskan memory dari sistem.
Cara paling mudah untuk mendeteksi aplikasi apa saja yang berjalan saat Windows dijalankan adalah dengan memeriksa notification area pada bagian taskbar yang terletak di bagian kanan bawah dari tampilan desktop Windows. Tekan tanda panah ke arah kiri untuk melihat icon-icon yang tersembunyi. Semakin banyak icon yang muncul, menandakan semakin banyak memory yang digunakan dan menyebabkan Windows terasa lambat. Uninstall aplikasi-aplikasi yang tidak anda butuhkan, atau pilih untuk tidak mengaktifkan aplikasi secara otomatis saat Windows dimulai.
Cara paling baik untuk melihat aplikasi yang dijalankan saat Windows dimulai adalah dengan menggunakan System Configuration Utility. Dari tombol START pada windows, ketikkan msconfig pada search box. Klik pada bagian Startup dan periksa setiap aplikasi yang ada didalamnya. Jika anda melihat aplikasi yang tidak anda butuhkan, hilangkan tanda cek untuk menonaktifkannya. Catatan : langkah diatas tidak menghilangkan aplikasi dari sistem, hanya menonaktifkan saja.
Bagi pengguna yang telah berpengalaman bisa saja menggunakan utitity Autorun for Windows yang bisa anda unduh dari website Microsoft.
#3: Atur Efek Visual
Windows yang “cantik” pasti bukan Windows yang cepat. Hal ini dikarenakan untuk menampilkan efek visual diperlukan memori sistem yang cukup besar. Bila anda lebih menginginkan performa daripada tampilan maka anda dapat melakukan langkah berikut :
Dari Control Panel, cari Performance dan pilih Adjust the appereance and performance of Windows dari bagian/kategori System.

Dari jendela baru yang muncul, anda dapat langsung memilih Adjust for best performance untuk secara otomatis mempercepat kinerja windows anda dengan mematikan beberapa efek visual, atau anda bisa memilih sendiri efek yang ingin anda nonaktifkan.
#4: Atur pilihan Pengindeks
Windows secara otomatis menindeks seluruh drive dan lokasi penyimpanan file anda. Hal ini dilakukan untuk mempercepat proses pencarian suatu file disaat anda membutuhkannya. Anda bisa mengatur supaya Windows hanya melakukan indeks pada lokasi dimana anda menempatkan dokumen-dokumen anda. Misalnya di D:/dokumenku.
Dari Control Panel, cari Indexing dan pilih indexing options lalu pilih Modify.

Dari tampilan yang muncul, pilih Show all locations. Sekarang, hilangkan cek box selain dari lokasi dimana anda sering menyimpan file dan pilih OK.
#5. Power Setting
Manajemen daya di Windows 7 secara default adalah seimbang antara daya yang dibutuhkan dan performa yang dihasilkan. Jika anda tidak terlalu memikirkan penggunaan batere dan konsumsi daya serta menginginkan kecepatan, maka anda bisa mengatur untuk performa maksimal dengan cara : dari Control Panel, arahkan ke Power Option.

Klik tanda panah untuk Show Additional Plans, dan pilih High Performance.
#6. Matikan Suara
Anda dapat menonaktifkan suara yang tidak anda inginkan untuk meningkatkan performa. Dari Control Panel --> Hardware and Sound --> Change system sounds. Dari daftar Sound Scheme pilih No Sound, hilangkan tanda cek pada Play Windows Startup sound dan klik OK.
#7. Windows Service
Langkah berikut hanya untuk pengguna yang berpengalamana. Windows Service berjalan pada mode diam dan menyediakan fungsi kritis dari sistem operasi komputer. Namun, kebanyakan user tidak membutuhkan semua layanan yang dijalankan oleh windows. Service yang disediakan oleh windows tersebut tentunya akan mengambil sumber daya dari sistem yang berkaitan langsung dengan performa. Anda bisa saja mengubah pengaturan service untuk mendapatkan performa lebih.
Anda dapat melihat dan memodifikasi pengaturan tersebut dengan mengetikkan service.msc pada Start -> Search box.

Setiap service yang ada dapat anda atur ke otomatis (otomatis dijalankan saat memulai Windows), Manual (dijalankan saat dibutuhkan), atau Disabled (tidak bisa dijalankan). Service semacam apa yang harus anda rubah? Anda bisa melihat di link berikut. Gunakan Safe Configuration untuk mengaturnya. Jika anda mengerti dengan jelas apa yang harus anda atur, maka anda akan mendapatkan keuntungan maksimal dengan mengatur Windows Service
copyright @ irfan-na.blogspot.com
How to prevent WordPress Blog from Hackers
Last week my blog got suffered from hackers attack. Hackers injected malicious script on my WordPress code and my blog’s theme’s code files. Due to this that script was redirecting my visitors to other website. I was too much afraid of this issue and contacted my hosting provider about this attack. They said that I have to make my WordPress more secure.
I researched WordPress and found following ways to prevent our WordPress blog from hackers attack
1. Remove Incorrect Password message from WordPress login page
Hackers want to know about some clue that they are applying correct or wrong password. If on login failure your blog will display ‘Incorrect Password’ then you are giving an awesome clue to hackers that they applied a wrong password so please try a new set of password. Actually all this becomes possible by brute force attack by using script and if script gets some indication that applied password is wrong then it tries to login using different password.To remove log-in error messages, simply open your theme’s functions.php file, and paste the following code:
add_filter('login_errors',create_function('$a', "return null;"));Save the file, and see for yourself: no more messages are displayed if you fail to log in. Please note that there are several functions.php files. Be sure to change the one in your wp-content directory.
2. Force using SSL
If your web server can handle SSL then you may force WordPress to use SSL. Only few web server like HostGator allow you to use SSL. Once you’ve checked that your Web server can handle SSL, simply open your wp-config.php file (located at the root of your WordPress installation), and paste the following:
define('FORCE_SSL_ADMIN', true);Save the file, and you’re done!
3. Protect your wp-config file using .htaccess
wp-config file is very important since it contains all the details of your WordPress configuration, your database username, password, database table name, server name, etc. If any one is able to view/access your wp-config file then he can delete all your articles. To protect your wp.config.php file use your .htaccess file.The .htaccess file is located at the root your WordPress installation. After creating a back-up of it (it’s such a critical file that we should always have a safe copy), open it up, and paste the following code:
order allow,deny
deny from all 4. Protect WordPress blog from Script Injections
PHP GLOBALS and _REQUEST variables must be protected against script injections. The following code blocks script injections and any attempts to modify the PHP GLOBALS and _REQUEST variables. Paste it in your .htaccess file (located in the root of your WordPress installation). Make sure to always back up the .htaccess file before modifying it.
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
RewriteRule ^(.*)$ index.php [F,L]5. Create your own plugin to protect your blog from Malicious URL requests
Create a PHP file and name it as BlockMaliciousRequests.php and copy below code and save it. Upload this plugin at wp-content/plugin/ directory and activate the plugin.
/*
Plugin Name: BlockMaliciousRequests.php
Plugin URI: http://mazakaro.com
Description: Protect WordPress Against Malicious URL Requests
Author URI: http://perishablepress.com/
Author: Perishable Press
Version: 1.0
*/ global $user_ID; if($user_ID) {
if(!current_user_can('level_10')) {
if (strlen($_SERVER['REQUEST_URI']) > 255 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "CONCAT") ||
strpos($_SERVER['REQUEST_URI'], "UNION+SELECT") ||
strpos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
}
}
?>6. Remove WordPress version number
Open any WordPress blog and as you will view its source code then you will find this code If your blog is not up to date and you have old version of WordPress then the hacker will come to know that you are using old version of WordPress and lot of chance will be there that your blog is not up to date from security point of view. Paste the following code into your theme function.php file and avoid displaying WordPress version number.
remove_action('wp_head', 'wp_generator');// remove version info from head and feeds
function complete_version_removal() {
return ”;
}
add_filter(‘the_generator’, ‘complete_version_removal’);
7. Change default ‘Admin’ usernemeWordPress’s default administrator’s username is ‘admin’. Hackers also know this and by putting ‘admin’ as username you are reducing hacker’s half effort. Change the default administrator name from ‘admin’ to some other name of your choice. To change default admin name you have to change your database entry by using following SQL query by using phpMyAdmin.
UPDATE wp_users SET user_login = 'Your New Username' WHERE user_login = 'Admin';Conclusion
If you think that you installed WordPress and installed lot of plugins and started posting articles then do not think that your all work got over to become a successful blogger. Security is the most important thing and do not forget to know about security threats. You must follow various steps to make your blog more secure. I hope you will get benefit from this article. Please share more tips about security.Sunday, February 20, 2011
Membuat Kotak Dialog Pembuka Saat Blog Terbuka
Saat ini cukup banyak pengguna atau admin blogg yang memberikan kode html untuk memunculkan kotak dialog saat blog terbuka. jika kita ingin memunculkan kotak dialog sekedar berbasa-basi ketika orang mengunjungi blog kita. Caranya adalah sebagai berikut:
- masuk ke tata letak
- tambah gadget HTML/javascript
- misalkan kita akan mengatakan Welcome To dendymarfian.blogspot.com, Siapa namamu?. masukkan kode html dibawah pada gadget baru tadi
<script type="text/javascript">
var answer = prompt ("Welcome To dendymarfian.blogspot.com, Siapa namamu?","dendy");
alert ("Terima kasih ya " + answer + " atas kunjungannya,harap menggunakan monzilla firefox demi kenyamanan.Jangan Lupa Kasih Komentar dan Tukeran Link ya..")
</script>
var answer = prompt ("Welcome To dendymarfian.blogspot.com, Siapa namamu?","dendy");
alert ("Terima kasih ya " + answer + " atas kunjungannya,harap menggunakan monzilla firefox demi kenyamanan.Jangan Lupa Kasih Komentar dan Tukeran Link ya..")
</script>
Top of Form
Bottom of Form
4. simpanJangan salah, memang benar dengan membuat kotak dialog diatas akan menjadikan blog tidak terlalu polos atau bisa dibilang cupu, hahahaha
tapi pengunjung bisa kapok kalau kotak dialog terus-terusan muncul...
So, pikir-pikir dulu kalau mau masang kotak dialog di blog kamu . . .
Semoga bermanfaat....
Membuat Program (Kalkulator) Sederhana Menggunakan NetBeans
Sejarah NetBeans
NetBeans mengacu pada dua hal, yakni platform untuk pengembangan aplikasi desktop java, dan
sebuah Integrated Development Environment (IDE) yang dibangun menggunakan platform NetBeans.
Platform NetBeans memungkinkan aplikasi dibangun dari sekumpulan komponen perangkat lunak moduler
yang disebut ‘modul’. Sebuah modul adalah suatu arsip Java (Java archive) yang memuat kelas-kelas Java
untuk berinetraksi dengan NetBeans Open API dan file manifestasi yang mengidentifikasinya sebagai
modul. Aplikasi yang dibangun dengan modul-modul dapat dikembangkan dengan menambahkan modulmodul
baru. Karena modul dapat dikembangkan secara independen, aplikasi berbasis platform NetBeans
dapat dengan mudah dikembangkan oleh pihak ketiga secara mudah dan powerful.
Pengembangan NetBeans diawali dari Xelfi, sebuah proyek mahasiswa tahun 1997 di bawah
bimbingan Fakultas Matematika dan Fisika Universitas Charles, Praha. Sebuah perusahaan kemudian
dibentuk untuk proyek tersebut dan menghasilkan versi komersial NetBeans IDE hingga kemudian dibeli
oleh Sun Microsystem pada tahun 1999. Sun kemudian menjadikan NetBeans open source pada bulan Juni
tahun 2000. Sejak itu komunitas NetBeans terus berkembang.
Cara Membuat Kalkulator Sederhana Menggunakan NetBeans
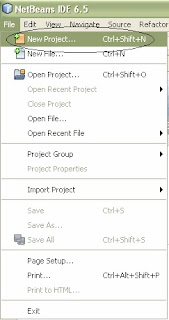
Jalankan NetBeans sesuai menu yang dibuat seperti gambar 1.0 lanjutkan dengan memilih New Project 1.1
Gambar 1.1 Buat Project Baru
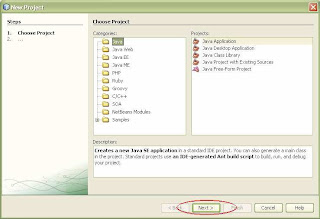
Selanjutnya akan muncul seperti gambar 2.0 ,lalu klik tombol Next>. Lalu beri nama misalnya :
Kalkulator_Sederhana seperti gambar 2.1 lalu klik tombol Finish. Perhatikan dimana tata letakkan.
Gambar 2.0 Gambar yang pertama muncul
Gambar 2.1 Beri Nama sesuai keinginan (jangan pada New Project lupa letak foldernya)
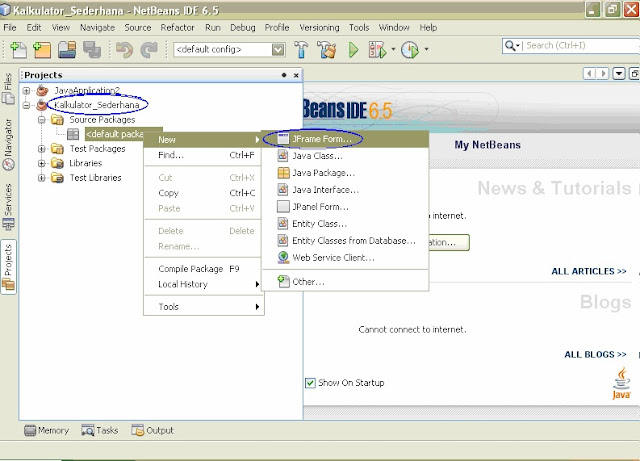
Akan muncul tampilan NetBeans dan dilanjutkan untuk membuat Kalkulator_Sederhana seperti gambar 3.0
Dan akan muncul tampilan New > JFrame Form, Lalu beri nama class namenya yang berbeda lanjutkan dengan
klik tombol Finish.
Gambar 3. 0 buat project Kalkulator
Dan akan muncul tampilan seperi gambar 4.0
Gambar 4.0 membuat tombol KalkulatorSederhana (dengan cara di tarik)
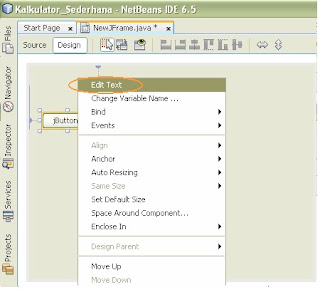
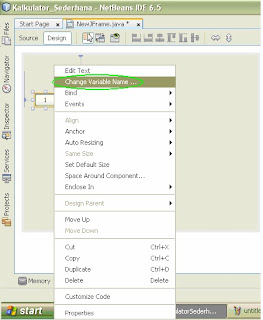
Lalu edit text dan atur change variable name…spt gmb 4.1 dan 4.2
Gambar 4.1 Edit Text pada jBotton
Gambar 4.2 Mengatur name pada
change variable name…
Lalu lanjutkan dengan mengatur / mengganti nama pada Change variable name…dengan cmd1 lalu
klik tombol OK seperti gambar 4.3
Gambar 4.3 Pengeditan change variable name…
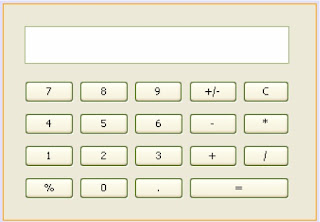
Kemudian ditata atau dirapihkan sesuai keinginanmu….
Contoh:
Contoh gambar Kalkulator_Sederhana
Lanjutkan dengan coding pada Kalkulator_Sederhana…..
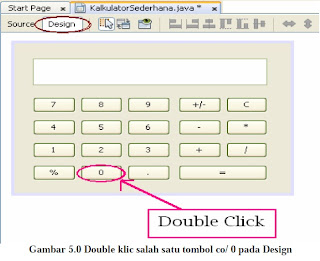
Caranya double klik pada salah satu tombol misalnya tombol 0 pada Design….
Dan akan muncul seperti gambar 5.0
Dan akan muncul seperti gambar 5.1 pada Source Kalkulator_Sederhana.
Dan pada bottom Text Field, Change Name… nya cmdtampil
bottom bagi( / ), Change Name… nya cmdbagi,
bottom kali ( * ), Change Name… nya cmdkali,
bottom kurang ( - ), Change Name… nya cmdkurang,
bottom minplus ( +/- ), Change Name… nya cmdminplus,
bottom samadengan ( = ), Change Name… nya cmdsamadengan, dan
bottom clear ( C ), Change Name… nya cmdclear.
Sebelumnya beri coding diatas setelah public class KalkulatorSederhana extends
javax.swing.JFrame { dengan coding:
String angka;
Double total,angka1,angka2;
int pilih;
/** Creates new form KalkulatorSederhana */
public KalkulatorSederhana() {
initComponents();
angka="";
Biasakan untuk mengisi data poembuat contoh @author (RPL TEAM). Tanda /** adalahtanda
dimulainya komentar , baris komentar, baris dibawahnya jika langsumg di enter maka akan otomatis muncul tanda
bintang (*) didepannya dan akan diakhir baris komentar ditutup dengan tanda*/.
Selain cara diatas untuk membuat baris komentar bias dengan tanda //(garis miring 2 kali) maka baris tersebur
dianggap sebagai baris komentar berwarna redup. Seperti gambar berikut:
Gambar 5. 1 mengisi pembuat dan memberi coding
Lalu tulis coding dibawah private void
cmd0ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
private void cmd0ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
angka +="0";
tampil.setText("0");
}
Seperti gambar berikut:
tampil.setText("0"); untuk menampilkan angka 0 pada layar/tampil KalkulatorSederhana.
Dan lakukan yang sama pada angka 1, 2, 3, …….10 dengan coding yang sama pula tapi dibedakan pada
angka+="0";
tampil.setText("0");
Contoh: angka/bottom 1 dengan coding
angka +="1";
tampil.setText("1");
Dan lakukan sama pada bottom yang lain sesuai dengan angka/bottomnya. Lalu klik run atau Shift + F6
Dan akan muncul seperti contoh gambar KalkulatorSederhana, kemudian coba klik satu-persatu dan jika muncul,
buat coding ( + ), ( - ),( * ), dan( / ). Lakukan coding pada bottom tambah ( + ) dibawah private void
cmdtambah ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
angka1=Double.parseDouble(angka);
tampil.setText("+");
angka="";
pilih=1;
Lebih lengkapnya seperti gambar berikut:
Gambar 6. 0 coding lengkap bottom tambah ( + )
tampil.setText("+"); untuk menampilkan tombol tambah pada layar/tampil
Dan lanjutkan memberi coding pada samadengan di bawah private void cmdsamadengan
ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
switch(pilih)
{
case 1:
angka2 = Double.parseDouble(angka);
total = angka1 + angka2;
angka = Double.toString(total);
tampil.setText(angka);
break;
default:
break;
}
Lebih lengkapnya seperti gambar berikut:
Gambar 6. 1 coding lengkap pada samadengan
Untuk tahu bagaimana hasilnya klik run atau Shift + F6.
Ketika ingin mencoba terus menerus kalkulator hitunganya akan berantakan dan tidak sesuai, agar tidak terjadi
seperti itu sebelumnya harus membuat coding clear ( C ) ,beri coding setelah private void
cmdclearActionPerformed(java.awt.event.ActionEvent evt) { dengan coding:
private void cmdclearActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
angka1=0.0;
angka2=0.0;
total=0.0;
angka="";
tampil.setText("");
}
Lalu klik run, ketika mencoba terus-menerus sebelunya anda klik ( C ) dan masalah tidak akan muncul lagi.
Lanjutkan pada bottom ( - ), ( * ), dan ( / ) dengan coding yang sama seperi gambar 6.0 dan 6.1, conto bottom pada
kurang( - ) lakukan coding yang sama, beri coding di bawah private void cmdtambah
ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
angka1=Double.parseDouble(angka);
tampil.setText("-");
angka="";
pilih=2;
lebih lengkapnya seperi gambar berikut:
lalu pada tampil beri coding setelah coding bottom tambah atau sebelum default: dengan coding:
case 2:
angka2 = Double.parseDouble(angka);
total = angka1 - angka2;
angka = Double.toString(total);
tampil.setText(angka);
break;
lebih lengkapnya seperti gambar berikut :
Lanjutkan pada bottom ( * ) dan ( / ), dengan coding yang sama pula !!!
Dan pada bottom koma ( . ), persen ( % ), dan minplus ( +/- ) tidak diberi coding.
Terima kasih,
Wassalam.
NB : Oleh RPL Team:
- Brian A.R.
- Andri
- Hilman
- Fera
NetBeans mengacu pada dua hal, yakni platform untuk pengembangan aplikasi desktop java, dan
sebuah Integrated Development Environment (IDE) yang dibangun menggunakan platform NetBeans.
Platform NetBeans memungkinkan aplikasi dibangun dari sekumpulan komponen perangkat lunak moduler
yang disebut ‘modul’. Sebuah modul adalah suatu arsip Java (Java archive) yang memuat kelas-kelas Java
untuk berinetraksi dengan NetBeans Open API dan file manifestasi yang mengidentifikasinya sebagai
modul. Aplikasi yang dibangun dengan modul-modul dapat dikembangkan dengan menambahkan modulmodul
baru. Karena modul dapat dikembangkan secara independen, aplikasi berbasis platform NetBeans
dapat dengan mudah dikembangkan oleh pihak ketiga secara mudah dan powerful.
Pengembangan NetBeans diawali dari Xelfi, sebuah proyek mahasiswa tahun 1997 di bawah
bimbingan Fakultas Matematika dan Fisika Universitas Charles, Praha. Sebuah perusahaan kemudian
dibentuk untuk proyek tersebut dan menghasilkan versi komersial NetBeans IDE hingga kemudian dibeli
oleh Sun Microsystem pada tahun 1999. Sun kemudian menjadikan NetBeans open source pada bulan Juni
tahun 2000. Sejak itu komunitas NetBeans terus berkembang.
Cara Membuat Kalkulator Sederhana Menggunakan NetBeans
Jalankan NetBeans sesuai menu yang dibuat seperti gambar 1.0 lanjutkan dengan memilih New Project 1.1
Gambar 1.1 Buat Project Baru
Selanjutnya akan muncul seperti gambar 2.0 ,lalu klik tombol Next>. Lalu beri nama misalnya :
Kalkulator_Sederhana seperti gambar 2.1 lalu klik tombol Finish. Perhatikan dimana tata letakkan.
Gambar 2.0 Gambar yang pertama muncul
Gambar 2.1 Beri Nama sesuai keinginan (jangan pada New Project lupa letak foldernya)
Akan muncul tampilan NetBeans dan dilanjutkan untuk membuat Kalkulator_Sederhana seperti gambar 3.0
Dan akan muncul tampilan New > JFrame Form, Lalu beri nama class namenya yang berbeda lanjutkan dengan
klik tombol Finish.
Gambar 3. 0 buat project Kalkulator
Dan akan muncul tampilan seperi gambar 4.0
Gambar 4.0 membuat tombol KalkulatorSederhana (dengan cara di tarik)
Lalu edit text dan atur change variable name…spt gmb 4.1 dan 4.2
Gambar 4.1 Edit Text pada jBotton
Gambar 4.2 Mengatur name pada
change variable name…
Lalu lanjutkan dengan mengatur / mengganti nama pada Change variable name…dengan cmd1 lalu
klik tombol OK seperti gambar 4.3
Gambar 4.3 Pengeditan change variable name…
Kemudian ditata atau dirapihkan sesuai keinginanmu….
Contoh:
Contoh gambar Kalkulator_Sederhana
Lanjutkan dengan coding pada Kalkulator_Sederhana…..
Caranya double klik pada salah satu tombol misalnya tombol 0 pada Design….
Dan akan muncul seperti gambar 5.0
Dan akan muncul seperti gambar 5.1 pada Source Kalkulator_Sederhana.
Dan pada bottom Text Field, Change Name… nya cmdtampil
bottom bagi( / ), Change Name… nya cmdbagi,
bottom kali ( * ), Change Name… nya cmdkali,
bottom kurang ( - ), Change Name… nya cmdkurang,
bottom minplus ( +/- ), Change Name… nya cmdminplus,
bottom samadengan ( = ), Change Name… nya cmdsamadengan, dan
bottom clear ( C ), Change Name… nya cmdclear.
Sebelumnya beri coding diatas setelah public class KalkulatorSederhana extends
javax.swing.JFrame { dengan coding:
String angka;
Double total,angka1,angka2;
int pilih;
/** Creates new form KalkulatorSederhana */
public KalkulatorSederhana() {
initComponents();
angka="";
Biasakan untuk mengisi data poembuat contoh @author (RPL TEAM). Tanda /** adalahtanda
dimulainya komentar , baris komentar, baris dibawahnya jika langsumg di enter maka akan otomatis muncul tanda
bintang (*) didepannya dan akan diakhir baris komentar ditutup dengan tanda*/.
Selain cara diatas untuk membuat baris komentar bias dengan tanda //(garis miring 2 kali) maka baris tersebur
dianggap sebagai baris komentar berwarna redup. Seperti gambar berikut:
Gambar 5. 1 mengisi pembuat dan memberi coding
Lalu tulis coding dibawah private void
cmd0ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
private void cmd0ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
angka +="0";
tampil.setText("0");
}
Seperti gambar berikut:
tampil.setText("0"); untuk menampilkan angka 0 pada layar/tampil KalkulatorSederhana.
Dan lakukan yang sama pada angka 1, 2, 3, …….10 dengan coding yang sama pula tapi dibedakan pada
angka+="0";
tampil.setText("0");
Contoh: angka/bottom 1 dengan coding
angka +="1";
tampil.setText("1");
Dan lakukan sama pada bottom yang lain sesuai dengan angka/bottomnya. Lalu klik run atau Shift + F6
Dan akan muncul seperti contoh gambar KalkulatorSederhana, kemudian coba klik satu-persatu dan jika muncul,
buat coding ( + ), ( - ),( * ), dan( / ). Lakukan coding pada bottom tambah ( + ) dibawah private void
cmdtambah ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
angka1=Double.parseDouble(angka);
tampil.setText("+");
angka="";
pilih=1;
Lebih lengkapnya seperti gambar berikut:
Gambar 6. 0 coding lengkap bottom tambah ( + )
tampil.setText("+"); untuk menampilkan tombol tambah pada layar/tampil
Dan lanjutkan memberi coding pada samadengan di bawah private void cmdsamadengan
ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
switch(pilih)
{
case 1:
angka2 = Double.parseDouble(angka);
total = angka1 + angka2;
angka = Double.toString(total);
tampil.setText(angka);
break;
default:
break;
}
Lebih lengkapnya seperti gambar berikut:
Gambar 6. 1 coding lengkap pada samadengan
Untuk tahu bagaimana hasilnya klik run atau Shift + F6.
Ketika ingin mencoba terus menerus kalkulator hitunganya akan berantakan dan tidak sesuai, agar tidak terjadi
seperti itu sebelumnya harus membuat coding clear ( C ) ,beri coding setelah private void
cmdclearActionPerformed(java.awt.event.ActionEvent evt) { dengan coding:
private void cmdclearActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
angka1=0.0;
angka2=0.0;
total=0.0;
angka="";
tampil.setText("");
}
Lalu klik run, ketika mencoba terus-menerus sebelunya anda klik ( C ) dan masalah tidak akan muncul lagi.
Lanjutkan pada bottom ( - ), ( * ), dan ( / ) dengan coding yang sama seperi gambar 6.0 dan 6.1, conto bottom pada
kurang( - ) lakukan coding yang sama, beri coding di bawah private void cmdtambah
ActionPerformed(java.awt.event.ActionEvent.evt) { dengan coding:
angka1=Double.parseDouble(angka);
tampil.setText("-");
angka="";
pilih=2;
lebih lengkapnya seperi gambar berikut:
lalu pada tampil beri coding setelah coding bottom tambah atau sebelum default: dengan coding:
case 2:
angka2 = Double.parseDouble(angka);
total = angka1 - angka2;
angka = Double.toString(total);
tampil.setText(angka);
break;
lebih lengkapnya seperti gambar berikut :
Lanjutkan pada bottom ( * ) dan ( / ), dengan coding yang sama pula !!!
Dan pada bottom koma ( . ), persen ( % ), dan minplus ( +/- ) tidak diberi coding.
Terima kasih,
Wassalam.
NB : Oleh RPL Team:
- Brian A.R.
- Andri
- Hilman
- Fera
Tuesday, February 15, 2011
Membuat Efek Salju Pada Blog
Walaupun di Indonesia tidak bisa menikmati musim dingin atau yang sering didengar musim salju, tapi kan kita bisa bikin salju buatan dari gabus yang sudah di parut hehehe. Waktu kecil sering sekali saya mngimpikan dan menginginkan di Indonesia bisa turun salju sampai - sampai saya membuat salju buatan dari gabus dengan teman saya, gabus tersebut di parut atau digesekan di tembok yang tidak rata lalu hasilnya di kumpulkan dan ditebarkan di tempat yang tinggi.
Mungkin semua orang masa kecilnya pernah mengalaminya seperti yang saya lakukan itu hehehe. Sekarang tidak perlu jauh - jauh untuk ke eropa hanya untuk melihat salju, di blog kita pun bisa melihat salju, walaupun salju tersebut tidak bisa kita rasakan. Sebenarnya trik ini sudah banyak teman blogger yang membagikannya namun tidak salah kalau saya membagikannya ulangkan.? Bagaimana cara memasang di blog? ikuti langkah di bawah ini.
Langkahnya agak ribet y? y begitulah caranya, disana saya jelaskan ada 3 cara. Yang pertama, dengan langsung memasukan kode itu mentah - mentah. Yang kedua, meng-encode terlebih dahulu baru memasukan kodenya ke dalam template. Dan yang ketiga, mengupload terlebih dahulu kode tersebut lalu memasukan kedalam template. Mungkin itu saja yang bisa saya sampaikan, apabila kamu menemukan masalah dalam pemasangannya, kamu dapat berkonsultasi dengan saya dengan meninggalkan pesan di kotak komentar yang ada di bawah ini. Terima kasih dan Happy Blogging.
copy right @ http://oketrik.blogspot.com/2010/12/memberi-efek-salju-pada-blog-snow.html
Mungkin semua orang masa kecilnya pernah mengalaminya seperti yang saya lakukan itu hehehe. Sekarang tidak perlu jauh - jauh untuk ke eropa hanya untuk melihat salju, di blog kita pun bisa melihat salju, walaupun salju tersebut tidak bisa kita rasakan. Sebenarnya trik ini sudah banyak teman blogger yang membagikannya namun tidak salah kalau saya membagikannya ulangkan.? Bagaimana cara memasang di blog? ikuti langkah di bawah ini.
- Login ke blogger
- masuk ke Rancangan >> Edit HTML
- cari kode </head> lalu taruh kode di bawah ini tepat di atasnya
- Setelah itu simpan, kalau ada, misalnya tidak bisa di simpan. Coba kamu encode terlebih dahulu kode tersebut atau di upload ke hostingan kamu lalu ikuti langkah seperti di atas baru kita simpan
- nah apabila kamu menggunakan cara yang di upload terlebih dahulu, kamu copy script di bawah ini ke notepad
- lalu save dan beri nama Snoweffect.js dan jangan lupa pada poin save as type-nya pilih yang All Files lalu klik simpan dan upload di hostingan kamu.
- Setelah di upload, ambil alamat file tersebut lalu masukan pada kode di bawah ini
- setelah langkah di atas baru sobat dapat masukan kode tersebut di atas kode </head> lalu sobat dapat menyimpannya.
<script src='Alamat-File-Kamu-Yang-Telah-Di-Upload' type='text/javascript'/>
Catatan : Alamat-File-Kamu-Yang-Telah-Di-Upload >> ganti dengan alamat file kamu yang telah di upload
Langkahnya agak ribet y? y begitulah caranya, disana saya jelaskan ada 3 cara. Yang pertama, dengan langsung memasukan kode itu mentah - mentah. Yang kedua, meng-encode terlebih dahulu baru memasukan kodenya ke dalam template. Dan yang ketiga, mengupload terlebih dahulu kode tersebut lalu memasukan kedalam template. Mungkin itu saja yang bisa saya sampaikan, apabila kamu menemukan masalah dalam pemasangannya, kamu dapat berkonsultasi dengan saya dengan meninggalkan pesan di kotak komentar yang ada di bawah ini. Terima kasih dan Happy Blogging.
copy right @ http://oketrik.blogspot.com/2010/12/memberi-efek-salju-pada-blog-snow.html
Saturday, February 12, 2011
Jenis dan Contoh Proposal
Yang sedang menggeluti bisnis tentu tidak asing dengan yang namanya proposal usaha. Eh ada yang gak tahu apa itu proposal? wah cari sendiri ya... Kadang banyak orang yang sulit membuat proposal ini, karena memang merupakan sebuah dokumen resmi, jadi ada beberap bagian-bagian yang harus dipenuhi. Namun dengan menggunakan contoh-contoh proposal usaha kita bisa membuat sesuai dengan tujuan kita sendiri. Proposal usaha tentu saja berkaitan dengan permohonan macam-macam dalam urusan usaha dan bisnis.
Dibawah ada beberapa contoh proposal usaha yang WarungBebas.Com kumpulkan dari internet untuk Anda pergunakan dengan mudah. Sebagai referensi dalam menyusun proposal usaha baru. Akan berfungsi sebagai panduan membuat proposal dalam bentuk contoh yang sudah jadi.
OK silahkan didownload contoh-contoh proposal usaha dibawah ini, didownload semua juga boleh, gratis kok.
| Jenis Contoh Proposal | Download | ||
|---|---|---|---|
| Proposal Usaha Warnet |  Download Download | ||
| Proposal kegiatan |  Download Download | ||
| Proposal usaha distro |  Download Download | ||
| Proposal tugas akhir |  Download Download | ||
| Proposal sponsor |  Download Download | ||
| Proposal penawaran |  Download Download | ||
| Proposal usaha komputer |  Download Download | ||
| Proposal pentas seni |  Download Download | ||
| Proposal usaha katering |  Download Download | ||
| Proposal kaderisasi |  Download Download | ||
| Proposal event organiser |  Download Download | ||
Semoga bermanfaat.
copy right @ http://www.warungbebas.com/2010/06/contoh-cara-membuat-proposal-usaha.html
Thursday, February 10, 2011
Mewarnai Brush Photoshop dengan Gradasi
Pada tutorial Photoshop kali ini saya tuliskan tentang cara memberi warna gradasi pada sapuan brush. Meneruskan tutorial tentang brush beberapa waktu yang lalu.
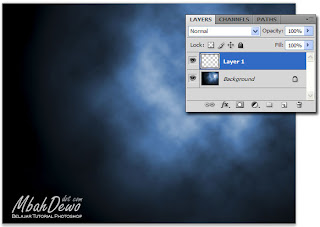
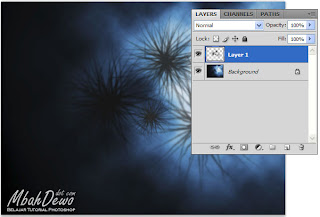
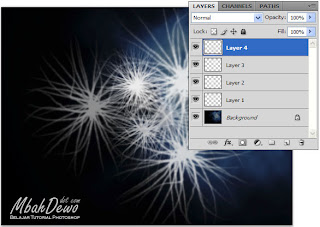
Agar sapuan brush dapat diubah-ubah warnanya dengan mudah, akan lebih baik jika brush disapukan pada layer yang terpisah. Misalnya Anda mempunyai sebuah gambar foto yang ingin di-brush, maka buatlah dulu layer baru. Sapukan brush tersebut pada layer baru tersebut. Seperti dalam gambar tutorial Photoshop dibawah ini, brush akan saya sapukan pada layer 1, bukan pada layer Background.Bagi sampeyan yang belum tahu apa itu brush, brush adalah sesuatu yang kalau sudah ditanak bakal menjadi nasi (LOL)
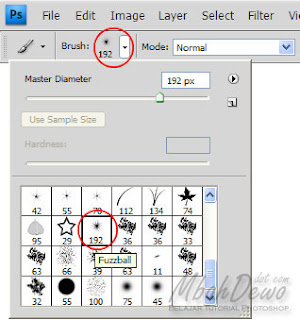
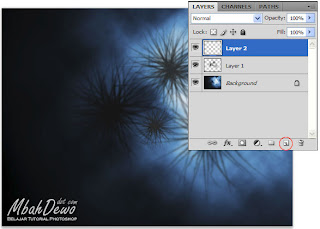
Jika Anda sudah mempunyai layer baru (layer baru bisa dibuat dengan mengeklik icon Create new layer di panel layer, atau dengan memilih menu Layer > New > Layer), kemudian pilihlah brush tool pada tool box Photoshop. Gunakan option bar untuk memilih bentuk sapuan brush yang ingin digunakan.
Pada tutorial Photoshop ini, saya gunakan brush yang namanya Fuzzball.Catatan: Jika Anda masih setia dengan Photoshop versi lama sehingga tidak menemukan pilihan Layer > Create Clipping Mask, tidak perlu bingung. Sebagai gantinya tekan saja tombol Ctrl+Alt+G.
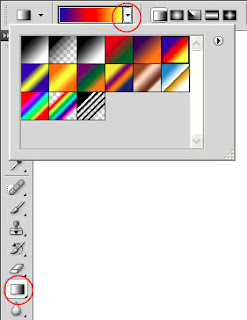
Sekarang pilihlah Gradient tool pada toolbox. Pada option bar, silahkan dipilih warna gradasi yang diinginkan. Klik icon segitiga kecil di sudut jika Anda ingin memilih tipe warna gradasi lain.Memang agak merepotkan jika kita menggunakan banyak sekali layer yang diberi brush. Namun tentunya brush yang akan kita gunakan dalam sebuah gambar juga tidak akan sampai banyak sekali.
Monggo, silahkan dicoba tutorial Photoshop ini.
copy right ; mbah dewo (http://mbahdewo.com)
Thursday, February 3, 2011
GodMode Windows 7
| God Mode windows 7 |
| Windows 7 OS memiliki sebuah God mode yang tersembunyi, God Mode adalah sebuah folder sederhana yang membawa semua aspek kendali windows 7 dalam satu tempat. God mode mengumpulkan semua fungsi control panel, interface customization, accessibility options, semua aspek windows untuk mengendalikan windows 7 dalam satu tempat. Kalau anda sedang berada dalam windows 7, buat sebuah folder dan namai : GodMode.{ED7BA470-8E54-465E-825C-99712043E01C} Icon folder itu akan berubah dan namanya menjadi GodMode. Sekumpuan daftar panjang kustomisasi bisa di akses dari folder ini. Sumber : http://www.hmif.org/index.php?i=detail_berita&id=240 |
Subscribe to:
Posts (Atom)
Thank's All
Blog Archive
- 2013 (1)
- 2012 (28)
-
2011
(25)
- November(1)
- June(2)
- May(1)
- April(2)
- March(8)
-
February(9)
- Dasar-dasar VB 6.0 part 1
- Mempercepat Kinerja Windows 7
- How to prevent WordPress Blog from Hackers
- Membuat Kotak Dialog Pembuka Saat Blog Terbuka
- Membuat Program (Kalkulator) Sederhana Menggunakan...
- Membuat Efek Salju Pada Blog
- Jenis dan Contoh Proposal
- Mewarnai Brush Photoshop dengan Gradasi
- GodMode Windows 7
- January(2)
- 2010 (6)